リクルート社が開発したAI(人工知能)に接続してみよう ~所要時間10~15分で!~
※注意※この記事は、過去ログです。
APIを取得できないとの報告があったため現在は、
ご利用いただけません(2021.1月時点)
こんにちわ!
黄金週に突入しました。
人によっては、9連休という方もいらっしゃるのではないでしょうか。
ちょっと長すぎるなぁ、、どこへ行っても混んでるし
なんて方、少しだけプログラミングにチャレンジしてみませんか?
いえいえ、時間はそんなにかかりません。早ければ10分ぐらいでしょうか。
ソースコードもぺペッとコピーして貼り付けて、チャチャッと一部を直すだけなので大丈夫です。
よくありがちな、おみくじゲームみたいなものじゃありません。
話題性もあり、今にピッタリなモノを作ってみましょう。
ズバリ、AI(人口知能)への接続です!
ぜひ、お子様と一緒にやってみてください。
本投稿の手順どおりに行って頂ければ、初めての方でも問題ないと思いますので、ぜひ挑戦してみてください。
※尚、プログラムコードの詳細の説明につきましては、手順書として簡潔にするため省略させて頂きました。
まず・・ご参考に → リクルート社とAI
※早速試したい方は、次項目へ進んでいただいて構いません。
2016年にリクルート社では、AI(人工知能)を
ビジネスに活用するために研究機関
「Recruit Institute of Technology」を
シリコンバレーに立ち上げました。
そして、その中の一部の機能を一般公開しているのです。
リクルート社と人工知能・・あまり結びつかないかもしれません。
ですが、例えば社内業務を考えると色々あるんですね。
同社が発行する「カーセンサー」、写真画像だけで、車種を分類する作業をAIに行わせるという事があります。
例えば猫が映っている写真があります。
人間なら被写体が猫だとわかるのは簡単ですよね。
この作業をコンピュータにやらせると結構大変なんですよね。
猫の特徴を予め教え込まなければならない。
これがAIの場合は、膨大なデータから自己学習していくわけなんです。
「ホットペッパービューティー」では
ネイルの種類を画像から自動判別したり、
もちろんホットペッパーでは、料理の判別も行わせられますよね。
その他「ゼクシィ縁結び」では、
顧客サポートの自動返答に使ったり、求人広告では、
顧客から依頼のきた広告文章で言い回しなどの校正を行わせたり、、
結構あるんでよね。
人工知能ですから、どんどん学習して精度は高まっていきます。
将来無くなってしまう仕事があるというお話しも頷けるのではないでしょうか。
前置きが長くなってしまってすみません。
ここからはあっという間ですからご安心下さい♪
何を作るか?
今回は、一般公開しているAI機能の中から、
こちらが言った言葉(入力した文章)から日常会話を自動返答してくれる
「TalkAPI」という機能を試してみましょう。
発展させれば「会話ができるアプリ」というのも作れますよ。
必要なもの
ブラウザのみ(パソコン)
※Microsoft Edge(Ver38 64bit)、Chrome(Ver58 64bit)、FireFox(Ver53 32bit)で
動作しました。
手順
※登録は保護者の人と一緒にやりましょうね!
①鍵番号の発行
まずは、リクルート社にメールアドレスを登録して
AI機能を使うための鍵番号を発行してもらいます。
この番号がリクルート社のAIに接続して使用するための
鍵のようなものと捉えてください。
この番号がないと作れません。
このことを、APIキーといいます
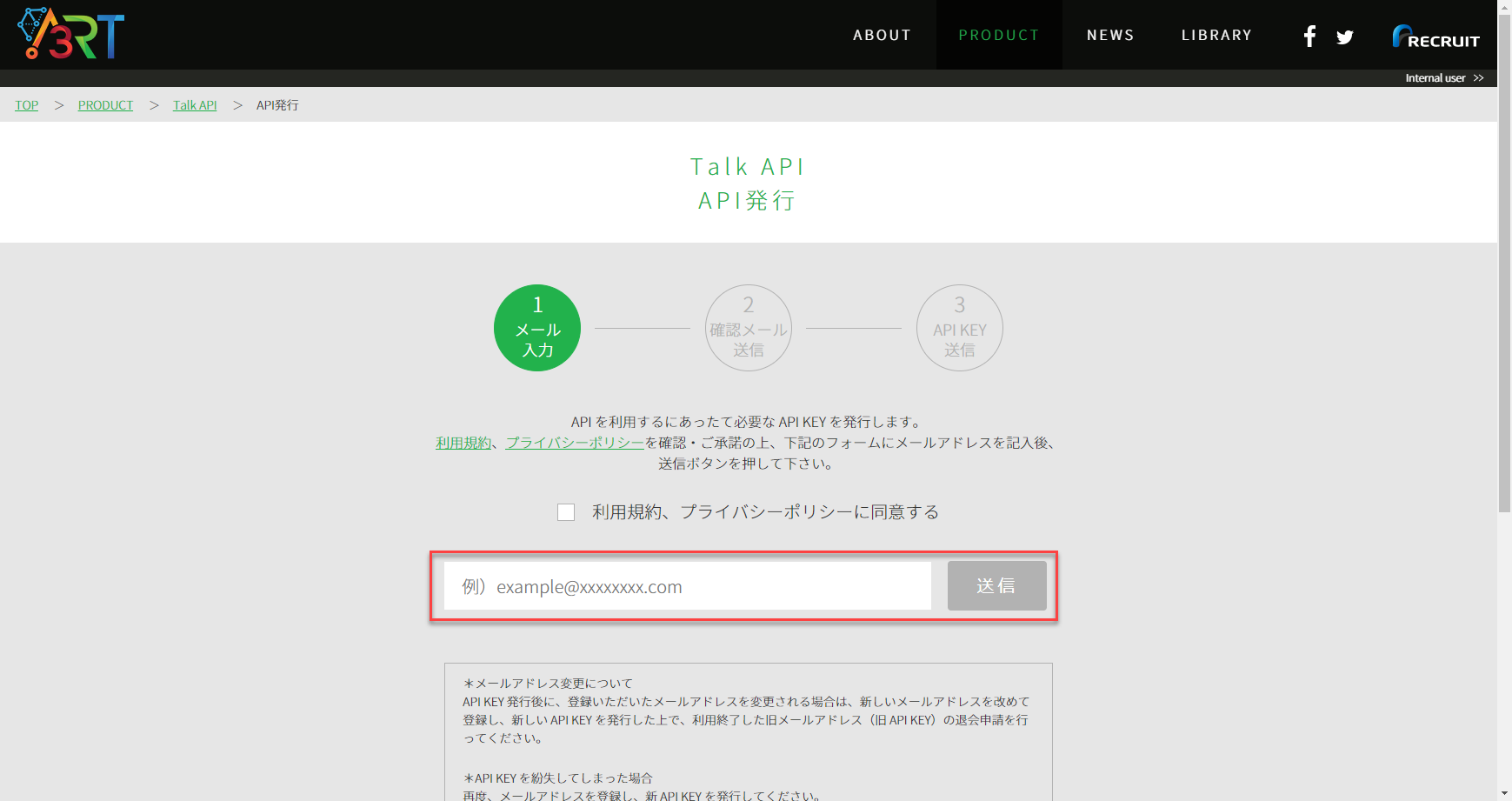
↓ここへアクセスして、メールアドレスを入力して送信ボタンをクリックして下さい。
https://a3rt.recruit.co.jp/product/talkAPI/registered/
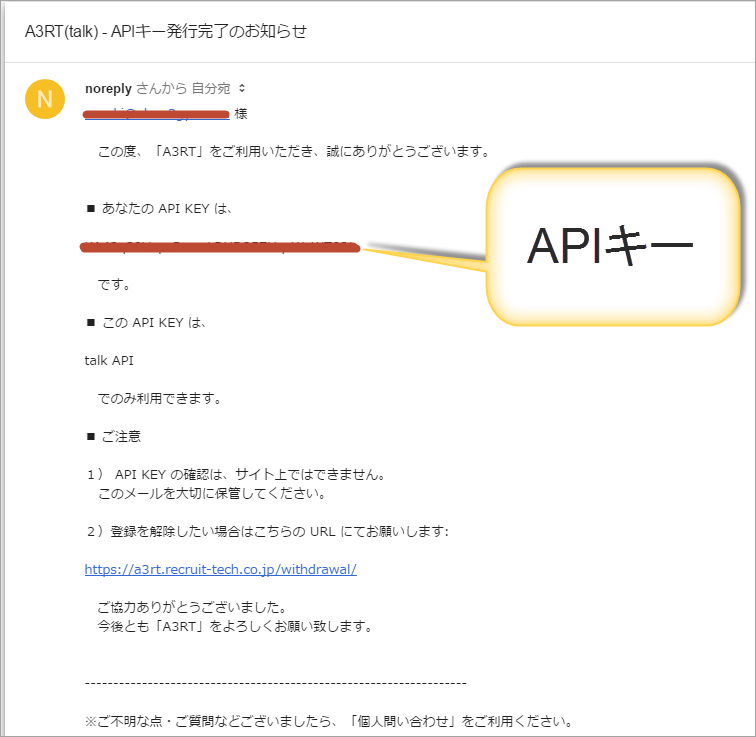
入力されたメールアドレス宛にKEY番号が届きます。
この番号をAI(人口知能)にアクセスするために使用します。
ここまでで、半分以上終わったようなものです。
②次はいよいよ実装です。

以下へアクセスして下さい。
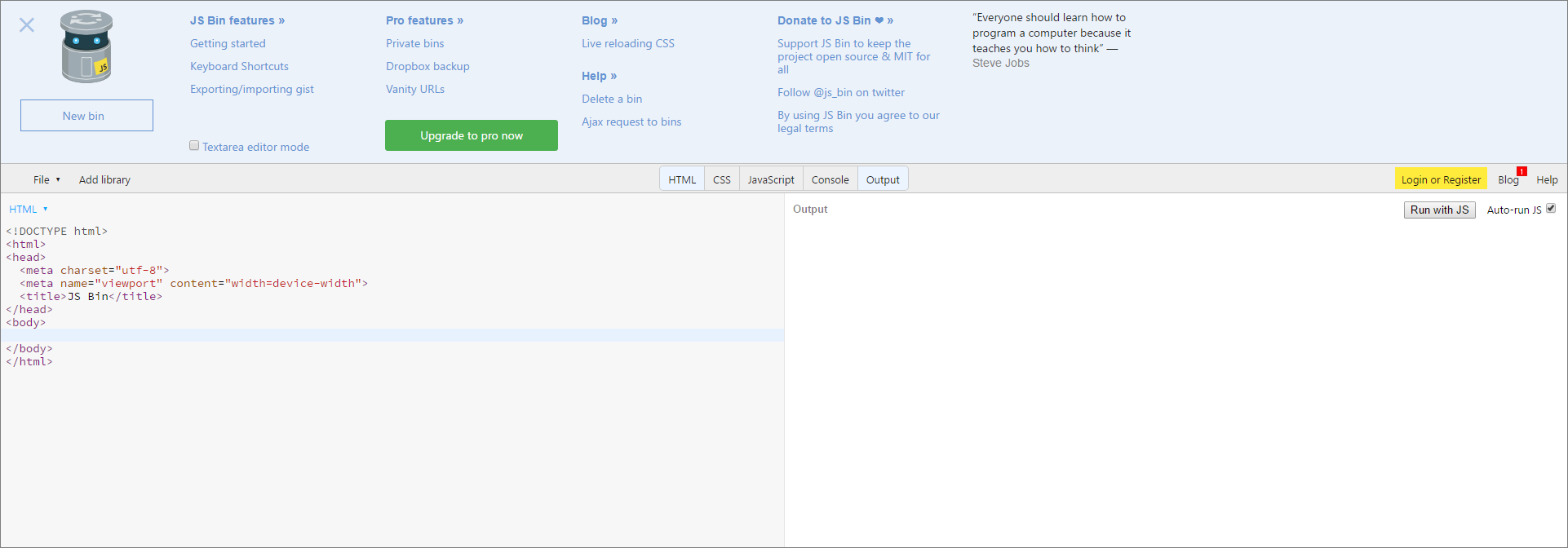
https://jsbin.com/?html,output
ブラウザ上でプログラムを試せるサービスを展開している
JS Binというサイトです。
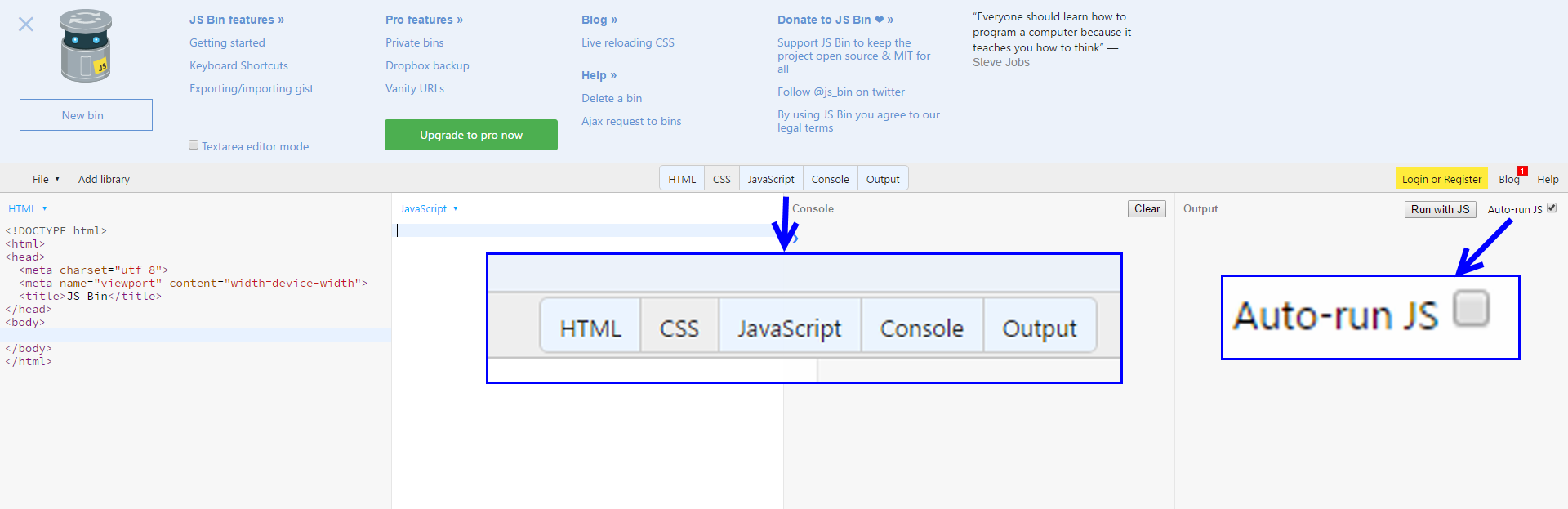
「Console」と「JavaScript」ボタンをクリックしましょう。
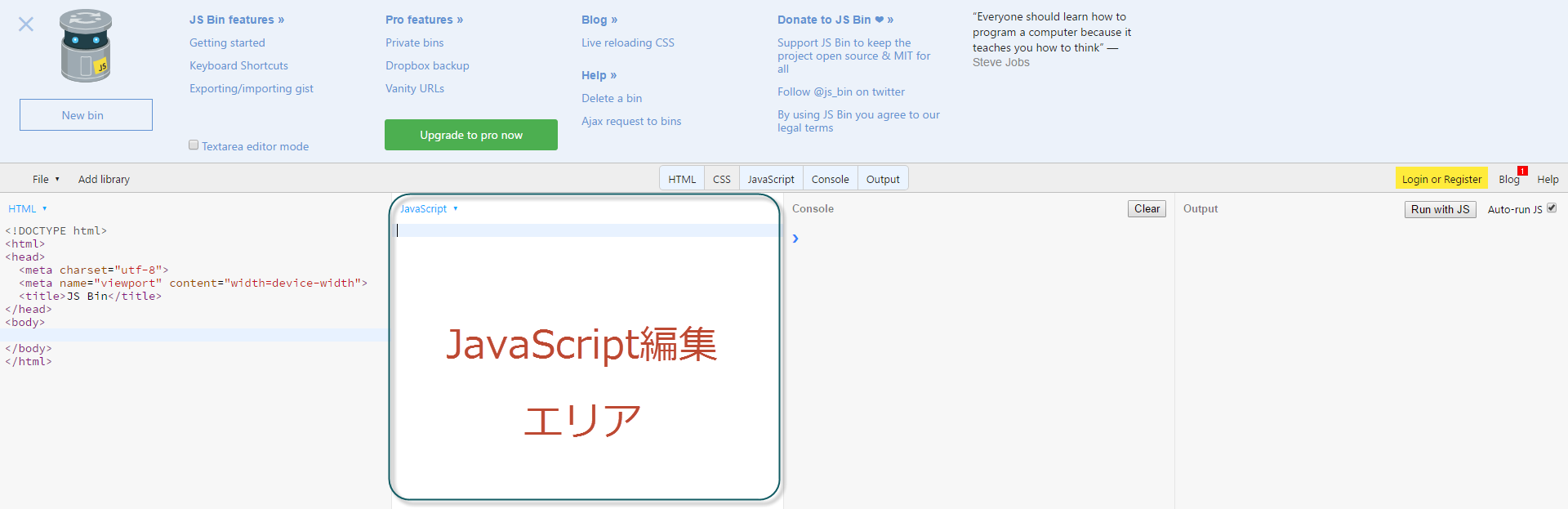
使用するプログラミング言語「JavaScript」の編集エリアが表示されます。
また、「Auto-Run Js」というチェックも外しておきます。
JavaScriptの編集エリアに、
以下のコードをコピー&ペーストしてみてください。
AIに対して「お元気ですか?」と問いかけています。
この質問に対してどんな返事をしてくれるでしょうか・・
※ソースコードエリアをダブルクリックすると全選択状態になります。
[js highlight="3"]
var formdata = new FormData();
//取得したapikey
formdata.append('apikey', 'ここにメールで送られたAPIKeyを入力する');
//質問
formdata.append('query', 'お元気ですか');
//リクエスト
fetch('https://api.a3rt.recruit-tech.co.jp/talk/v1/smalltalk', {
method: 'POST',
body: formdata,
}).then(function(response) {
if (!response.ok) {
throw Error(response.statusText);
}
return response.json();
}).then(function(data) {
//返事をConsoleに表示
console.log(data.results[0].reply);
}).catch(function(err) {
alert("ごめんなさい。答えられなかった");
});
[/js]
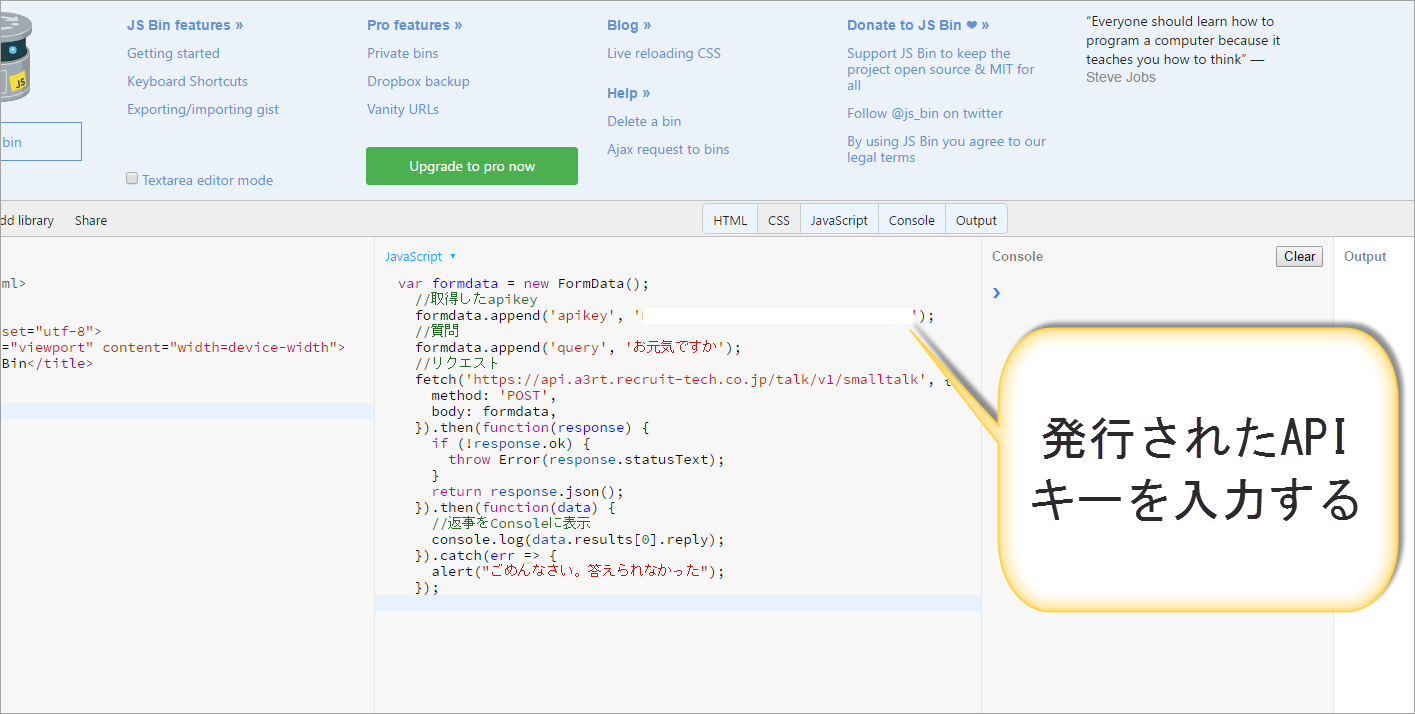
JS Binに貼り付けたら、
ソースコードのハイライトされている行の
「ここにメールで送られたAPIKeyを入力する」に
メールで送られてきたAPIキーを入力します。
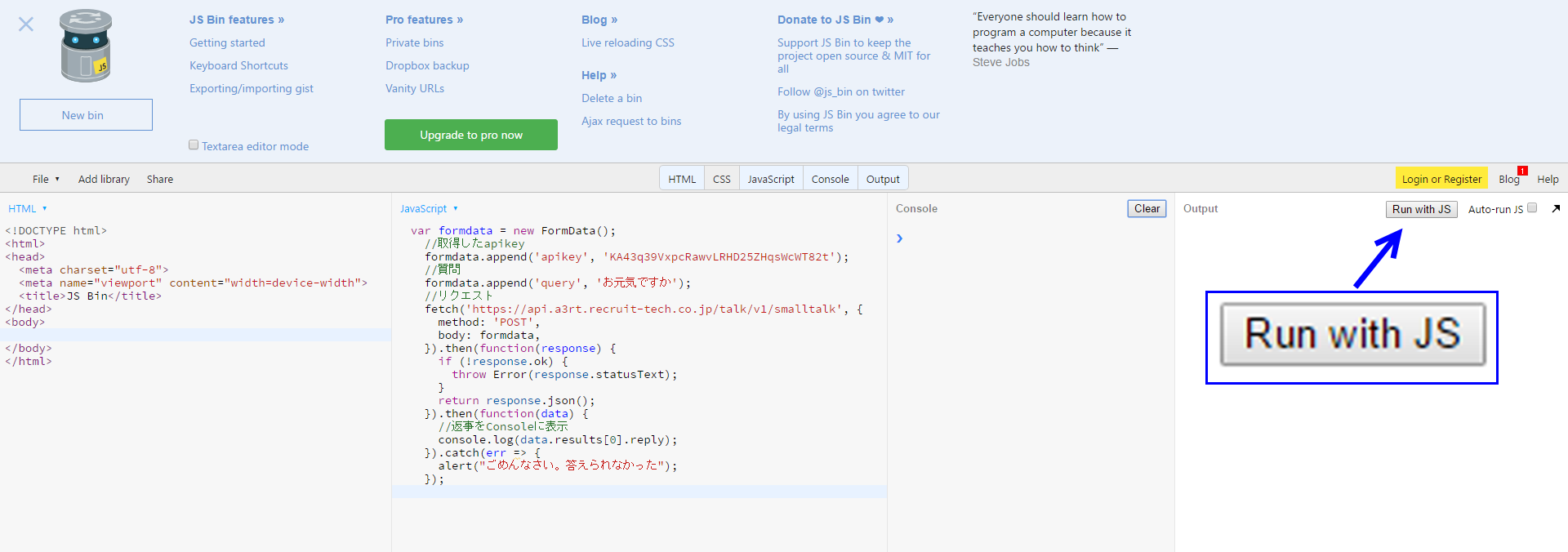
では、実行してみましょう!
実行するには、「Run with JS」ボタンをクリックします。
実行結果は、
ソースコードを貼り付けた
JavaScript編集エリアのとなり「Console」エリアに表示されます。
「お元気ですか?」
の問いかけに対して・・・
AI君は、
「あなたはどうですか?」と返してきました。
では、色々な質問を試してみましょう。
質問を変えるには、以下の部分を変更します。
ちなみに・・・
以下の質問に対しては、非常に簡単に一言で返してくれました。
私:「暖かくなりましたね」
Ai:→「そうですね。」
私:「大好きです」
Ai:→「嬉しいです」
私:「夏はすきですか」
Ai:→「好きです」
如何だったでしょうか?
精度はまだまだなのでしょうが、、
一般公開して使ってもらって様々な
フィードバックを受け、さらに良いものに発展させてく・・
だからこその一般公開なのですね。
更なる進化を乞うご期待!ですね★
ぜひ、挑戦してみてくださいね!